Formatting rows in list forms
List forms have a handy feature: you can apply conditional formatting to their rows. We will explain this feature on the example of custom appearance implementation for the MaterialsAndServices catalog list form.
In Designer mode
Let us create the conditional formatting.
- In Designer, open the MaterialsAndServices list form and create the OnCreateAtServer form event handler.
- Add the script shown in listing 27.3 to the handler.
Listing 27.3. OnCreateAtServer form event handler&AtServer Procedure OnCreateAtServer(Cancel, StandardProcessing) CatalogList = Items.List; // Setting appearance for the catalog CatalogList.Representation = TableRepresentation.List; // Hiding grid lines CatalogList.VerticalLines = False; CatalogList.HorizontalLines = False; EndProcedureThis procedure is executed on the server when the form is created. First, it changes the list view from hierarchical to flat, so that you can see materials and services at the same time.
Then it hides the grid lines that separate columns and rows of the list table.
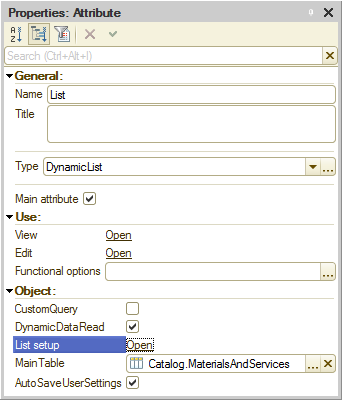
Now let us proceed to specifying conditional appearance for the list rows. - Open the property palette of the List form attribute (it is the main form attribute).
- In the List setup field, click Open (fig. 27.10).

Fig. 27.10. Opening dynamic list setup
Since the attribute has DynamicList type, which is based on a data composition system, you can apply filter, sorting, grouping, and conditional appearance to it in the same manner as you did in reports. - In the dynamic list settings window that is opened, click the Conditional appearance tab and then click Add
 .
.
First, let us specify the formatting for highlighting fields. - In the Format field, click the selection button
 and select lavender color for the background (fig. 27.11).
and select lavender color for the background (fig. 27.11).
Fig. 27.11. Conditional appearance settings - Click OK.
Then let us specify the condition for the appearance to be applied (when list rows should have lavender color). - In the Condition field, click the selection button
 .
.
- In the window that is opened, click the Add
 button and then click New item.
button and then click New item.
- In the Left value column, select MaterialServiceType.
- In the Comparison type column, select Equal to.
- In the Right value column, select Enum.MaterialServiceTypes.Service (fig. 27.12).

Fig. 27.12. Conditional appearance settings - Click OK.
So you have defined that services have lavender background in the list.
Since there is no need to highlight individual cells, you can leave the list of formatted fields empty. - Click OK.
In 1C:Enterprise mode
Let us test the conditional appearance.
- Start 1C:Enterprise in the debug mode.
- Open the list of materials and services.
You can see that the list has a flat view, services are highlighted with lavender color, and there are no grid lines for rows and columns (fig. 27.13).
Fig. 27.13. List of materials and services with custom appearance
Now let us review the user settings available in the list. They are similar to user settings available in reports: filter, sorting, grouping, and conditional appearance. And dynamic list settings in the platform are very similar to report settings generated using a data composition schema.
In Designer mode
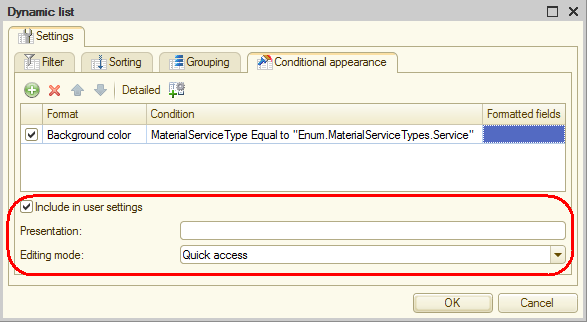
Each of the dynamic list settings tabs (Filter, Sorting, Grouping, and Conditional appearance) has the Include in user settings check box, which is selected by default, and the Editing mode field, which is set to Normal (see fig. 27.11).
This means that users can change the list appearance by clicking Configure list on the More menu. This opens the dynamic list settings window, which is similar to the report settings window, where they can specify a custom conditional appearance or other settings (see fig. 27.15).
You have the option to display popular list settings directly in the list form.
- In the Editing mode field, select Quick access (fig. 27.14).

Fig. 27.14. Conditional appearance settings
In 1C:Enterprise mode
Let us test the changes.
- Open the list in 1C:Enterprise mode (fig. 27.15).

Fig. 27.15. User settings of the materials and services list
Note that the conditional appearance setting is available to users in the list form itself, above the list of materials and services. And users have the option to open the user settings window, which contains not only conditional appearance settings but also other appearance settings, by clicking Configure list on the More menu.
Users can also customize the settings (move them between quick settings and normal settings) by clicking Customize displayed settings on the More menu.
The Include in user settings, Presentation, and Editing mode property values can be applied either to the general filter, sorting, grouping, or conditional appearance list settings, or to individual settings. For example, you can include a filter in the user settings but exclude another filter. Properties of individual settings take precedence over the general properties. You can specify properties of individual settings by clicking the Custom settings item properties button above the settings list.
You can set conditional apperance for lists that are not based on dynamic lists (for example, document tabular sections) in a similar manner, using the conditional appearance of the form where they are located. In the form controls tree, open the property palette of the root item and then click the Conditional appearance link.
To customize the appearance of the entire tabular section row, add the form table that contains the tabular section (for example, Materials) to the Formatted fields list. Otherwise specify the table fields where you want to apply conditional formatting.
