Gantt chart
Let us create a report that provides a visual representation of the actual action periods for calculation records.
In addition to a visual demonstration of the displacement of records by action period, this report introduces the Gantt chart form control.
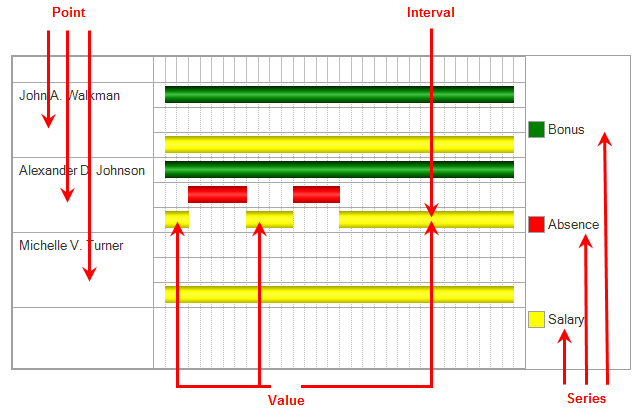
A Gantt chart is a chart of intervals on a time scale (fig. 18.35) that reflects usage of resources (series) by objects (points).
To better understand components of a Gantt cart, let us examine the chart that you will get as a result of this tutorial.
As we have already mentioned, for each employee the chart displays actual action periods for each record of each calculation type available for that employee.

Fig. 18.35. Example Gantt chart
A Gantt chart is a total of points, series, and values for each point-series combination.
In this case, the chart points are employees and the series are calculation types. Thus, for each employee there is a certain chart value for each of the series (for each calculation type).
Gantt chart values are objects generated automatically based on the points and series defined for this chart.
These objects represent a collection of intervals, in other words, they can contain not just one, but multiple intervals, which exist for a point-series combination (by default, GanttChartValue objects are created containing no intervals). A developer can create a chart value by specifying the point and series and then adding any number of intervals to the collection.
All intervals for all chart values are arranged in relation to a single time axis, which shows their relative positions.
Now we will briefly explain what you will do next.
As source data for the chart, you will take data from the Accruals calculation register. Each of the register records contains everything you need to create the chart: employee, calculation type, and the beginning and end of the interval.
All you need to do is use the 1C:Enterprise script tools to arrange all that in a chart.
So, let us proceed.
In Designer mode
Let us create a Gantt chart.
- Create a report configuration object named AccrualsChart.
This report is not based on a data composition schema. Instead, you will create a default report form and then generate the Gantt chart and specify its settings using 1C:Enterprise script. - In the configuration object editor for the AccrualsChart report, on the Forms tab, in the Report form field, click the Open
 button and create the default report form.
button and create the default report form.
The upper right pane of the form editor (the Attributes tab) lists the form attributes. The default form attribute (Report) is created automatically upon form creation. - Click the Add attribute
 button to add a form attribute. Enter GanttChart as a name and select GanttChart as its type (fig. 18.36).
button to add a form attribute. Enter GanttChart as a name and select GanttChart as its type (fig. 18.36).
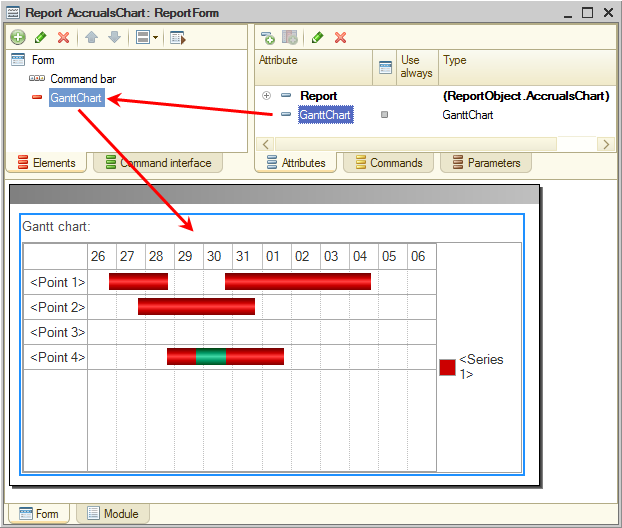
Fig. 18.36. Adding a form attribute - Drag the new attribute to the form controls pane.
Before you perform this step, the controls pane is empty. Once you drag the attribute, a Gantt chart field is added to the form preview pane (fig. 18.37).
Fig. 18.37. Adding a Gantt chart to a form - On the Commands tab, create the Create command (fig. 18.38).

Fig. 18.38. Adding a form command
Let us specify the action for this command. - In the Action field, click the Open
 button.
button.
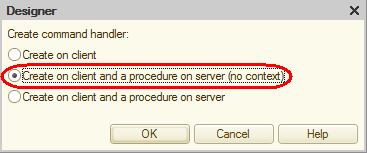
- Click Create on client and a procedure on server (no context) (fig. 18.39) and then click OK.

Fig. 18.39. Selecting form command handler type
This adds two procedure templates to the form module: the client Create() procedure and the server out-of-context CreateAtServer() procedure that is called from the Create() procedure.
We will skip the definition of a server out-of-context procedure in this tutorial, only mentioning that their execution is faster because they do not require passing the entire form context from the client to the server.
However, you have to pass the reference to the GanttChart form item as a parameter to the CreateAtServer() procedure to have it filled with data on the server side. - Change the module script as shown in listing 18.10.
Listing 18.10. CreateAtServer() procedure&AtServerNoContext Procedure CreateAtServer(Chart) // Insert handler contents. EndProcedure &AtClient Procedure Create(Command) CreateAtServer(GanttChart); EndProcedure
- Add a query template to the CreateAtServer() procedure (listing 18.11).
Listing 18.11. CreateAtServer() procedure&AtServerNoContext Procedure CreateAtServer(Chart) Query = New Query; Query.Text=""; EndProcedure - Right-click between the quotation marks, click Query Builder, and confirm that you want to create a query.
- Select the Accruals.ActualActionPeriod virtual register table as the data source.
- Select the following fields from this table (fig. 18.40):
- Employee
- CalculationType
- BegOfActionPeriod
- EndOfActionPeriod
- Result
- Recorder
- Recorder.Presentation

Fig. 18.40. Fields selected for the query
This completes the query creation. - Click OK and add the following script after the query (listing 18.12).
Listing 18.12. CreateAtServer() procedure&AtServerNoContext Procedure CreateAtServer(Chart) Query = New Query; Query.Text= "SELECT | AccrualsActualActionPeriod.Employee, | AccrualsActualActionPeriod.CalculationType, | AccrualsActualActionPeriod.BegOfActionPeriod, | AccrualsActualActionPeriod.EndOfActionPeriod, | AccrualsActualActionPeriod.Result, | AccrualsActualActionPeriod.Recorder, | AccrualsActualActionPeriod.Recorder.Presentation |FROM | CalculationRegister.Accruals.ActualActionPeriod AS AccrualsActualActionPeriod"; SelectionResult = Query.Execute().Select(); // Prohibiting chart updates Chart.ResfreshEnabled = False; Chart.Clear(); Chart.ShowTitle = False; // Filling chart While SelectionResult.Next() Do // Getting series, point, and value CurSeries = Chart.SetSeries(SelectionResult.CalculationType); CurPoint = Chart.SetPoint(SelectionResult.Employee); CurValue = Chart.GetValue (CurPoint, CurSeries); // Creating intervals within a value CurInterval = CurValue.Add(); CurInterval.Begin = SelectionResult.BegOfActionPeriod; CurInterval.End = SelectionResult.EndOfActionPeriod; CurInterval.Text = SelectionResult.RecorderPresentation; CurInterval.Details = SelectionResult.Recorder; EndDo; // Setting series colors For Each Series in Chart.Series Do If Series.Value = ChartsOfCalculationTypes.MainAccruals.Salary Then Series.Color = WebColors.Yellow; ElsIf Series.Value = ChartsOfCalculationTypes.MainAccruals.Bonus Then Series.Color = WebColors.Green; ElsIf Series.Value = ChartsOfCalculationTypes.MainAccruals.Absence Then Series.Color = WebColors.Red; EndIf; EndDo; // Allowing chart updates Chart.RefreshEnabled = True; EndProcedureFirst, the procedure prohibits chart updates for the period of filling it with data. You need this so that you do not end up with a recalculation for every change to the chart data. Once the chart is filled, the procedure enables updates, and all of the recalculations are performed at once.
In the query selection search loop the chart is filled.
The SetSeries() and SetPoint() methods get either current or new points and series. Points and series are uniquely identified by their values (employee and calculation type obtained by the query).
After that, as a point and series are obtained, the GetValue() method obtains respective chart values.
Then a new interval is added to the chart. Its beginning and end are specified, as well as the interval text, which is displayed when you move the mouse pointer over the interval, and the interval details, which are displayed when you double-click the interval.
Once all the chart values are generated, the fill color is assigned for each series. The chart series represent a collection of values, which are iterated using the For Each … Do statement.
Let us return to the form and add the button that runs the Create command. - Drag the Create command from the Form command pane to the form controls pane (fig. 18.41).

Fig. 18.41. Adding a button to a form - In the editor of the AccrualsChart report configuration object, click the Subsystems tab.
- Include the report in the Payroll subsystem.
In 1C:Enterprise mode
Let us test the report.
- Start 1C:Enterprise in the debug mode and create the report (fig. 18.42).

Fig. 18.42. Accruals chart report
Now let us look at how displacement by action period works. - Open the Employee accrual #3 document, and instead of one absence from the 1st through the 10th of September, enter two absences for Johnson: from the 3rd through the 7th and from the 12th through the 15th.
- Repost the document and click the Create button in the report (fig. 18.43).

Fig. 18.43. Accruals chart report
You can plainly see how the Absence calculation records displace the Salary calculation record by action period, modifying its actual action period.
Note. You can set up the Gantt chart in 1C:Enterprise mode by right-clicking anywhere in the chart and then clicking Settings. Alternatively, you can specify the chart settings in Designer: in the AccrualsChart report form editor, in the property palette of the form attribute that represents the chart, for the Setup property, click Open. You can specify the following settings using this method: Show title, Show legend, Transparent, and more.
