1C:Enterprise 8.3. Developer Guide. Contents
DEVELOPING SOLUTIONS FOR THE MOBILE PLATFORM
25.1. GENERAL INFORMATION
1C:Enterprise software suite allows you to develop applications for mobile devices (smart phones, tablet computers). The Mobile application is an applied solution to be executed on the 1C:Enterprise mobile platform. The Mobile platform is a dedicated version of 1C:Enterprise used to execute mobile applications on mobile devices running iOS (http://www.apple.com/ios/) and Android (http://www.android.com/) operating systems. The mobile platform architecture is similar to that of the thin client. A mobile application connects to a file infobase on a mobile device. A mobile application does not require a permanent communication channel with any component of the external network infrastructure in order to operate. If required, external interaction can be implemented using various mobile platform mechanisms.
In general terms, mobile application development includes the following stages:
It is decided what type of mobile application is to be developed:
○ An application that is independent of any applied solution in a remote system. In this case, the data structure for the mobile application is defined exclusively by its scope of use. Data exchange is unlikely to be needed.
○ A standalone workstation for an applied solution located in a remote system. In this case, the data structure is primarily defined by the applied solution. However, there will be changes to reflect both the scope of use and the features of the mobile application. A special data exchange protocol will most likely be used to exchange data between the applied solution and a specific mobile application. The exchange protocol will not be designed for exchanges with other solutions.
○ Universal standalone workstation. In this case, the data structure should account for specific features of all applied solutions to interact with the mobile application. The characteristics of the mobile application should also be taken into account. The exchange protocol should be universal and standardized.
It is specified whether the mobile application is to operate on mobile devices only or on mobile devices and computers (e.g., laptops).
The mobile application (including the data exchange mechanisms) is implemented and debugged on a desktop computer. You must understand that the mobile platform has a number of features and characteristics that do not allow you to verify mobile application operability on a PC. However, code written in the 1C:Enterprise script can only be debugged on a PC.
Finally, the application interface and functionality is tested and debugged either on a single mobile device or on multiple mobile devices.
TIP
We recommend selecting the standalone workstation option for development as it can operate on both mobile devices and PCs.
As you develop the data exchange mechanism, you should remember that applications with varying versions of the exchange interface need to exchange data. This should not cause exchange problems. This is related to the fact that updating an application for the entire infrastructure is virtually impossible. It should also be noted that data synchronization using legacy versions of the exchange protocol can be used for backup operations before the mobile application configuration update.
When you develop a mobile application, you should take into account the restrictions imposed by the mobile platform as compared with the 1C:Enterprise platform for a PC:
Limited set of available configuration objects and mechanisms
Limited set of attribute properties
Limited set of managed form items
Simplified implementation of certain mechanisms (e.g., dynamic list or start page)
Ordinary forms and ordinary run mode not available
Mobile application debugging tools not available For a complete list of features, see page 2-1247.
25.2. THE APPLICATION INTERFACE
The application interface is similar to the interface that opens forms in separate windows, but free switching between windows is unavailable. This means that, in particular, accessing the main section command interface requires closing all auxiliary windows.
25.3. USAGE SPECIFICS
25.3.1. The Global Command Interface
The mobile platform has no sections panel. The mobile platform interface is designed to display one form at a time. Maximum display space is freed for the form. Therefore, commands included in navigation and action panels on a PC are incorporated in the main application menu. This menu also includes commands that allow you to return to the start page, display software information and navigate to the application list. To open the main application menu:
In iOS, use the Functions button in the upper left corner of the main application window.
In Android, use the system button opening the menu.
TIP
We recommend that you take into account the mobile platform capabilities during command interface development.
25.3.2. User Messages
User messages are displayed in the message bar. This bar is only displayed when it contains messages. When the bar is closed, the message list is cleared. Clicking a message activates a form item, if the message is linked to one. To open the message list again, call the action that reopens the list.
25.3.3. Form
Mechanisms or configuration objects that are not supported by the mobile platform have no associated form item properties available. For example, the Shortcut property or events related to drag-and-drop operations.
The principles and rules of form generation for the mobile platform are generally identical to the ones for thin client, but there are certain peculiarities that should be taken into account while developing forms for a mobile application:
Smartphone displays are mostly vertically oriented (portrait orientation); therefore, forms have significant width limitations and insignificant height limitations.
Horizontal scrolling is not generally used in mobile devices, as scroll bars are not permanently displayed on mobile device displays, and users might fail to notice that a form (report or table) only displays partial information.
Instead of editing data in a row of a table associated with a tabular section or value table, the mobile platform provides a special system form. This form contains all columns for the current table row that are displayed on the parent form. When you use this form, keep in mind the following peculiarities:
Columns with the View only property selected are displayed in the system form, but are not available for editing.
The system form does not display picture and label fields.
Conditional form appearance applies to the system form.
All event handlers are called.
The system form cannot be edited in Designer nor be modified via the 1C:Enterprise script.
The following form items can be used in a mobile application form:
Field types:
○ Text box
○ Label field
○ Radio button field
○ Picture field
○ Checkbox field
○ Spreadsheet document field
Button
Table
Decoration: label and picture
All group types
The dynamic list used in the mobile platform has the following distinctive features:
Only the main table can be used.
Custom query cannot be used.
Attributes cannot be accessed using dot operator.
Dynamic list settings can be managed via the 1C:Enterprise script. To enable interactive setting, implement the relevant configuration forms yourself.
Interactive list display is not supported.
Implementation of the Go to beginning and Go to end commands facilitates navigation to the top or the end of list.
The form navigation panel uses a special menu that opens as described below:
In iOS, click the window header if it is underlined.
In Android, use the system button opening the menu.
In iOS, software buttons are available in the application title. The following rules apply to the display of form buttons in the application title:
If a form contains a default button:
○ Right-hand part of the title is displayed:
□ Default button (with its title).
○ Left-hand part of the title is displayed:
□ Button with the Cancel command and its title (if the command is available in the form).
□ Nothing is displayed, if the right-hand part of the form displays a button with the Close command.
□ Otherwise, a button with the Close command.
○ Buttons displayed in the application title are excluded from the form.
If a form does not contain a default button:
○ Right-hand part of the title displays:
□ Button with the Cancel command and its title (if the command is available in the form).
□ Otherwise, a button with the Close command and its title.
□ Buttons displayed in the application title are excluded from the form.
If the form displays a table related to a dynamic list that serves as the main attribute of the form, the right-hand part of the title displays the Create button (provided that the View only property is not selected for the table).
If the choice mode is selected for the form, the left-hand part of the title displays the Close button.
The list of standard commands does not include commands for direct deletion (for reference type objects), opening Help, list display and form modification.
25.3.4. Working With Files
On mobile devices, all applications operate via a special mechanism ensuring safe program execution (sandbox). Within this mechanism, applications are granted limited access to the file system of a mobile device. During the mobile application development, you might need to access the file system, maybe for temporary data storage or for writing documents generated in the system, for subsequent exchange with other computers.
Dedicated functions allow you to access these file system locations:
TempFilesDir() returns the temporary file directory for the application. It can be cleared by the operating system, if necessary;
UserDataWorkDir() returns directory recommended for storing "long-term" user data.
DocumentsDir() returns directory for documents intended for exchange with external environment (in relation to the mobile application).
Regardless of the actual mobile OS capabilities, we recommend you do not use any other directories of the mobile device file system in your work for security reasons and based on the requirements of mobile OS developers for applied solutions.
25.3.5. Special Features
25.3.5.1. Phone calls and sending SMS messages
Mobile devices may support making phone calls and sending text messages (SMS messages). These capabilities can be used in a mobile application. To do so, use RunApp() or GotoURL() methods and specify a phone number with tel: prefix, if you want to make a phone call, or sms: prefix, if you want to open a form for creating a text message.
Example:
RunApp("tel:+7(999)123-4567");
Mobile devices may handle these commands differently, depending on the operating system version and device type.
25.3.5.2. Location tools
A large number of mobile devices support finding the geographic coordinates of where they are located. The coordinates obtained can also be converted intoto an address and vice versa. These functions can be accessed via a location provider. Each provider is described using a name and a set of parameters (capabilities). A specific location provider may support a limited number of capabilities.
In general, the following sequence of actions is used to work with location tools:
1. Select the required location provider. In each case you should select the provider that best fits the assigned task. Generally, it is recommended you select a provider that ensures minimum power consumption and maximum positioning accuracy.
Example:
// Define provider that is free of charge and
// uses the cellular network for finding coordinates
SoughtLocationProviderInformation = Undefined;
LocationProvidersInformation = LocationTools.GetLocationProvidersInformation();
For Each LocationProviderInformation From LocationProvidersInformation Do
If NOT LocationProviderInformation.Paid and LocationProviderInformation.UsesCellNetwork Then
SoughtLocationProviderInformation = LocationProviderInformation;
Abort;
EndIf;
EndDo;
If SoughtLocationProviderInformation = Undefined Then
Message("Failed to find the required provider");
Else
Message("Provider found: " + SoughtLocationProviderInformation.Name);
EndIf;If your priority is lowest power consumption use the GetMostPowerSa- vingProvider() method, while if you priority is the most accurate provider, use GetMostAcurateProvider() method.
2. Coordinates are found using the selected location provider. Two methods can be used to obtain coordinates. The GetLastLocation() method returns the last location data obtained by the selected provider. Properties of the LocationData object (returned by the GetLastLocation() method) include the Date property that describes when location data was obtained. If this information was obtained a long time ago, call the UpdateLocation() method, so that the location provider re-acquires location data. One of the method parameters defines a time-out for location detection. If the method times out, the actual finding of the coordinates in this case will depend on the implementation peculiarities of the specific mobile operating system version.
Example:
// If location has never been detected on this device // or was detected more than an hour ago, update the location and // get specific coordinates Coordinates = LocationTools.GetLastLocation(LocationProviderInformationName); If Coordinates = Undefined OR CurrentDate()-Coordinates.Date > 3600 Then LocationTools.UpdateLocation(LocationProviderInformationName, 60); Coordinates = LocationTools.GetLastLocation(LocationProviderInformationName); EndIf;
3. You can subscribe to coordinate updates. Once the subscription is no longer needed, you can disable coordinate change notifications.
After acquiring location data, you can perform certain auxiliary operations with the obtained location:
Get an address based on coordinates. Use the GetAddressByLocation() method.
Get location coordinates based on an address. Use the GetLocationByAddress() method.
Display the map with the coordinates for a single point or for multiple points. Use the ShowOnMap() method. Please note that iOS will always use the Apple Maps application, while Android will use Google Maps.
NOTE
For methods for converting coordinates to an address and vice versa to work, your mobile device must have internet access.
25.3.5.3. Working with multimedia
Mobile devices offer various multimedia capabilities: you can take a photo and make an audio or video recording. Whether or not these features are available depends on the mobile device. To determine whether a certain operation is supported, special functions are provided: PhotoSupported(), VideoRecordingSupported(), AudioRecordingSupported(). If a mobile device supports a certain capability, you can use a global context method that activates the corresponding system application to perform the required action: MakePhoto(), MakeVideoRecording(), MakeAudioRecording().
Program execution in the 1C:Enterprise script waits for the required action to be performed.
25.3.6. Text Input
To enter various data, you can use an on-screen keyboard. As a rule, you can activate it by simply clicking the text box where you want to enter data. Keyboard features differ, depending on the operating system. In all operating systems the Enter button helps you navigate text boxes without havng to close the keyboard.
In iOS the keyboard has certain auxiliary features:
Button closing the keyboard.
Buttons that, when clicked, help you navigate to the next/previous text box in a form (similar to Tab/Shift+Tab keys on the PC keyboard).
Button clearing the current text box (similar to Shift+F4 shortcut on the PC keyboard).
Buttons switching the date input mode (for Date type fields).
Calculator mode can be enabled for Number type fields.
25.3.7. Reports
You can generate reports on the mobile platform using one of two different methods:
Process the existing data and generate a report in the 1C:Enterprise script.
Implement a form in the mobile platform that can be used to set report generation parameters (such as filters) and generate a report in a remote system that will return a spreadsheet document to be displayed on the mobile device.
Selecting one of these options depends on a number of factors:
Availability of all data required to build a report in an infobase of the mobile application
Availability and quality of the communication channel between the mobile device and the remote system
Complexity of the report
How the exchange with the remote system is set up
How you intend to work with the report
Other factors
If you decide to generate a report on your mobile device, you must bear in mind the mobile platform features (see page 2-1247). Data can be retrieved using selections, and the report can be generated using software-based spreadsheet documents (based on a template) and charts (where necessary) generation.
If the mobile application has a permanent high-speed communication channel with the remote system that contains all the required data for report generation, you can implement report display options (such as filtering or viewing details) only on the mobile application side. In this case the report itself is generated in the remote application and is then returned and displayed on the mobile device.
All intermediate options can also be used: for example, if periodic exchange is implemented, you can generate report settings on the mobile device and transmit them to the remote system in an exchange session in order to obtain a generated report for display.
Interaction with the remote application can be set up using a web service (provided by the remote application) and data exchange based on an exchange plan, etc.
If a report details display needs to be implemented, please be aware that the mobile application itself can only display values specified as report cell details. Other actions should be implemented in the 1C:Enterprise script, including the retrieval of a new report variant based on the assigned filters, etc.
25.3.8. Working With Images
Mobile application works on various mobile devices. One of the distinctive features of these devices is the resolution and physical size of their displays. This is described by the dpi (or ppi) concept – the number of dots per inch of display. The higher the dpi value, the less physical space a picture of a fixed size takes up.
For the image to better fit various displays, you can use a set of images where each picture corresponds to a certain dpi range for a mobile device display. The mobile platform automatically selects the required image from the set, based on the parameters of a specific physical device. The application programmer does not have to do anything for the required image to be displayed.
The set of images is a ZIP-archive that contains 4 images with different names:
l – corresponds to displays with a resolution of less than 140 dpi.
m – corresponds to displays with a resolution of resolution from 140 to 180 dpi.
h – corresponds to displays with a resolution of resolution from 180 to 270 dpi.
x – corresponds to displays with a resolution of resolution more than 270 dpi.
Each image can have any name (or no name at all), but the last (or only) character in the name must be one from the list above. The ratio of picture sizes in the archive can be represented as follows: m=1.5*l, h=2*l, x=3*l. Thus, if the size of a picture for a toolbar is 16 dots, the set of pictures shall contain pictures of the following sizes: l=16, m=24, h=32, x=48 dots.
The archive must always include the "l" image (basic image). Other images are optional. If the required image is missing, the system uses the image that resembles it the closest in terms of size. You can place the image archive:
In the image library
In Image type configuration object attributes
In the Picture, ValueStorage, BinaryData object created in the
1C:Enterprise script
We recommend you use PNG-format images when you create the archive. If you place compressed images (PNG, JPG, etc.) in the archive, we recommend you do not compress the archive. In all other instances, we recommend you create a compressed archive.
The basic image is used in the following cases:
In an applied solution operating under 1C:Enterprise for PC
In image export to other data formats
In data transfer from server to client
Devices running iOS use the following images from the set:
Regular displays – "m" picture
Retina displays – "x" picture
Devices running on Android use images corresponding to the display resolution of the device used.
25.4. INTERACTION WITH A MOBILE DEVICE DURING MOBILE APPLICATION DEVELOPMENT
You can transfer a mobile application to a mobile device using one of two methods:
Via the Apple App Store application marketplace (http://itunes.apple.com/ru/genre/ios) or Google Play (http://play.google.com). This method is used to distribute public versions of mobile applications. For information on how to prepare a mobile solution for publishing, see page 2-935.
A publishing-ready mobile solution is approved and published based on the rules of the relevant application store. Details of this process are beyond the scope of this guide.
Via the 1C:Enterprise mobile platform for developers. This method is used for mobile application development and is outlined below.
To start using a mobile application, a number of actions must first be performed: Install the 1C:Enterprise mobile platform for developers on the mobile device. Publish the mobile application on the web server.
Create an infobase (application) based on the published mobile application on the mobile device.
These operations will create an infrastructure that is ready for the development and execution of a mobile application on the mobile device. The system can be configured so that a configuration update triggers an automatic configuration update on the mobile device by the 1C:Enterprise mobile platform for developers.
Further details on each of these actions can be found below.
25.4.1. Installation of the 1C:Enterprise Mobile Platform for Developers
25.4.1.1. For iOS
To develop a mobile application for iOS, the following requirements are to be met:
You can work with the mobile device via an Apple computer only (referred to as "Mac" below) running MacOS X 10.8 or later.
Your Mac computer should have a free USB port for communication with the mobile device.
You should install XCode development tool, version 4.5 or later, on your computer (https://developer.apple.com/xcode/).
You should register in iOS Developer Program (https://developer.apple.com/ programs/ios/).
You need to work with a mobile device running iOS and corresponding to the system requirements.
To install the 1C:Enterprise mobile platform for developers on the mobile device running iOS, do the following:
Connect the mobile device to your Mac computer.
Unzip the mobile platform project file prjios.zip on your Mac computer.
Open the project in XCode (double-click 1cem.xcodeproj file or select 1cem. xcodeproj file using the File – Open menu item in XCode).
Open the Organizer tool using the Window – Organizer menu item in Xcode.
In the window that opens, select the connected phone (with a green dot icon next to it) in the left-hand panel.
Select the Add to Portal command in the bottom panel.
The Organizer will request certificates and a provisioning profile for the phone from the Apple web-site and will automatically install these on the phone. You will need to enter the developer password issued when you registered in iOS Developer Program.
Use the Product – Edit Scheme menu item in XCode to open the options dialog for the current run scheme. In the dialog that opens:
○ Select the 1cem value in the Scheme property.
○ Select the connected phone in the Destination property.
○ Select the Release value in the Build configuration property. ○ Click OK.
Run the project using the Product – Run menu item in XCode.
The mobile platform is then sent to the mobile device and launched, and its icon is included in the list of applications installed on the mobile device.
The mobile device can now be disconnected from your Mac computer, and the mobile platform can be launched by pressing the 1C:Enterprise icon in the application list. If the 1C:Enterprise mobile platform for developers launched from XCode is running on the mobile device when you disconnect it, it is shut down.
25.4.1.2. For Android
To develop a mobile application for Android, the following requirements are to be met:
Install Android SDK (http://developer.android.com/sdk/index.html) on your computer.
The minimum requirements for Android SDK are:
○ Android SDK Tools version – 20.0.3 or later.
○ Android SDK Platform-tools version – 14 or later.
○ SDK Platform version – API 17.
Your computer should have a free USB port for communicating with the mobile device.
You need to work with a mobile device running Android and corresponding to the system requirements.
To install 1C:Enterprise mobile platform for developers on the mobile device running Android, do the following:
Select the following checkboxes in the mobile device settings:
○ Unknown sources.
○ USB debugging.
Download and install the USB driver for the mobile device from the manufacturer's web-site.
Connect the mobile device to your compute.
Use the Windows OS command-line interpreter to execute the following command:
%ANDROID_SDK%\platform-tools\adb.exe install -r "<Platform directory>\1cem.apk"
Where Platform directory is the directory where 1cem.apk file is located.
The mobile platform is then sent to the mobile device, and its icon is included in the list of installed applications.
Now the mobile device can be disconnected from your computer, and the mobile platform can be launched by pressing the 1C:Enterprise icon in the application list.
25.4.2. Publishing a Mobile Application on the Web Server
To make a mobile application available on the mobile platform, you must publish the mobile application on the web server. The publishing process consists of two steps:
Preparing the infrastructure for operation and the initial dump of the mobile application configuration (one-time operation).
Updating the mobile application configuration in the prepared infrastructure.
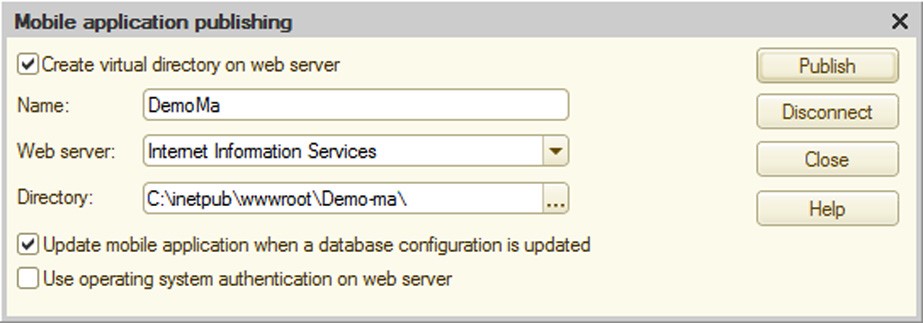
Use the Configuration – Mobile application – Publish command to prepare your infrastructure. In the dialog that opens, select the Create virtual directory on web server checkbox. If the checkbox is not selected, Name and Directory attributes are not available, and clicking the Publish button does not create a virtual directory on the web server.
CAUTION!
Publishing requires administrator privileges.

Fig. 328. Mobile application publishing
Then specify properties for the web server virtual directory:
Name – defines the virtual directory name (this is included in the mobile application configuration URL to be specified on the mobile device during infobase creation).
Web server – defines what web server is used. If Microsoft Internet Information Services is used as a web server, you can select the Use operating system authentication on web server checkbox.
Directory – specifies a physical directory on your drive that will store the mobile application configuration file in .xml format and will be mapped to the virtual directory on the web server.
The Update mobile application when a database configuration is updated checkbox manages the automatic update of the mobile application configuration when the database configuration is updated. If the checkbox is selected, the configuration is updated.
You can also enforce the configuration update by selecting Configuration – Mobile application – Update published application. If the mobile application was not published before you chose this command, it opens the publication dialog described above.
CAUTION!
It is the database configuration, rather than the configuration being edited, that is published on the web server.
To launch the publishing process itself, click the Publish button. The process includes the following actions:
If the Create virtual directory on web server checkbox is selected, the virtual directory is created on the web server;
A directory mapped to the virtual directory is created on the drive;
You are prompted to dump the mobile application configuration into the directory (specified in the Directory attribute of the publishing dialog);
checked check of whether the database configuration matches the configuration being edited is performed;
If the infobase configuration does not match the configuration being edited, you are prompted to update the database configuration. You can skip this operation if you want to publish the database configuration;
A mobile application checkup is performed (see page 2-1025);
If no errors are found, the infobase configuration is dumped into the file; otherwise, dump is not performed.
The mobile application configuration file dumped using the Publish command has a fixed name, 1cema.xml. This is the file that you search for (and update) when you choose the Update published application command.
TIP
When you create a virtual directory, the configuration file (1cema.xml) is set as its default page. This allows you to specify a short URL in the infobase creation dialog on the mobile device.
The Disconnect button in the mobile application publishing dialog cancels publishing by removing both the virtual directory from the web server and the physical directory.
25.4.3. Starting and Restarting an Application on the Mobile Platform
A mobile application should be launched directly from the mobile device. You cannot start the mobile application from Designer.
If the mobile application is started using the 1C:Enterprise mobile platform for developers and has the Allow restarting from Designer checkbox selected (see page 2-932), you can restart the mobile application from Designer. To do this, select Debug – Start debugging – Mobile application: run in the main menu.
If the configuration has been modified (if changes have been made), Designer displays the following message: Configuration being edited differs from database configuration. Update database configuration? If you want to save the changes you made, click Yes.
If you choose No, the mobile application is started without configuration update.
If you selected the Update mobile application when a database configuration is updated checkbox during mobile application publishing, the mobile application configuration is automatically updated.
The mobile application checks for updates when you open it if the Allow restarting from Designer checkbox is selected in the mobile application properties on the mobile device. If this checkbox is deselected, updates are not checked when the application is opened. However, you can run this check manually (see page 2-932).
25.4.4. Managing Applications on the 1C:Enterprise Mobile Platform for Developers
25.4.4.1. Create Application
When you want to create an application on the 1C:Enterprise mobile platform for developers, perform the following steps:
Launch 1C:Enterprise on your mobile device.
Choose the Add Application command.
In the window that opens, enter the URL of the web server where the mobile application is published (see page 2-929) in the Address field.
If required, specify the user name and password used for authorization on the web server where the mobile application is published and click the Download button.
Next, specify the application name and click Done.
The window is closed, and the application is created.
The application list is skipped and the application is launched immediately if this is the only application in the list. In this case you can navigate to the application list by selecting the All applications command in the main menu of the application.
25.4.4.2. Modifying application properties
You can modify application properties in a special window. Access to this command depends on the operating system:
In iOS click the greater-than icon in the right-hand part of the row containing the relevant application name.
In Android use the long press on the relevant application. Choose Edit in the context menu that opens.
In the window that opens, you can modify the application properties specified when the application was created: name of the application, configuration location URL, user name and password for access to the web server where the mobile application configuration is stored.
You can also do the following in this window:
Launch the mobile application. To do this, click the Open button.
Check for a new version of mobile application configuration on the web server. To do this, click the Check for updates button. If a new configuration version is found, you are prompted to update the mobile application.
Remove the application by clicking the Delete button.
CAUTION!
Once you remove the application, infobase data cannot be restored.
Set up automatic update and restart of the mobile application if a new configuration version is found on the web server (see page 2-931). To do this, change the status of the Allow restarting from Designer checkbox.
The application list is skipped and the application is launched immediately if this is the only application in the list. In this case you can navigate to the application list by selecting the All applications command in the main menu of the application.
25.4.4.3. Deleting an application
If you want to delete an application, choose the deletion command and confirm the action. Access to this command depends on the operating system:
In iOS choose the Edit button and then click the icon in the left-hand part of the row with the name of the application you want to delete. Then click the Delete button in the right-hand part of the same row.
In Android use the long press on the application to be deleted. Choose Remove in the context menu than opens.
The application list is skipped and the application is launched immediately if this is the only application in the list. In this case you can navigate to the application list by selecting the All applications command in the main menu of the application.
CAUTION!
Once you delete the application, infobase data cannot be restored.
25.4.5. Mobile Application Checkup Before Publishing in an Application Store
A mobile application to be published in an application store contains the mobile platform, mobile application and auxiliary files (icons, logos, etc.,) all of which are placed into a single container. This file can be installed on a mobile device.
The file generation process differs according to the operating system:
In an iOS application, file generation is a two-step process: ○ Generating a project archive for XCode; ○ Assembling the created project using XCode.
In Android it is sufficient to generate an archive with application components using a special procedure.
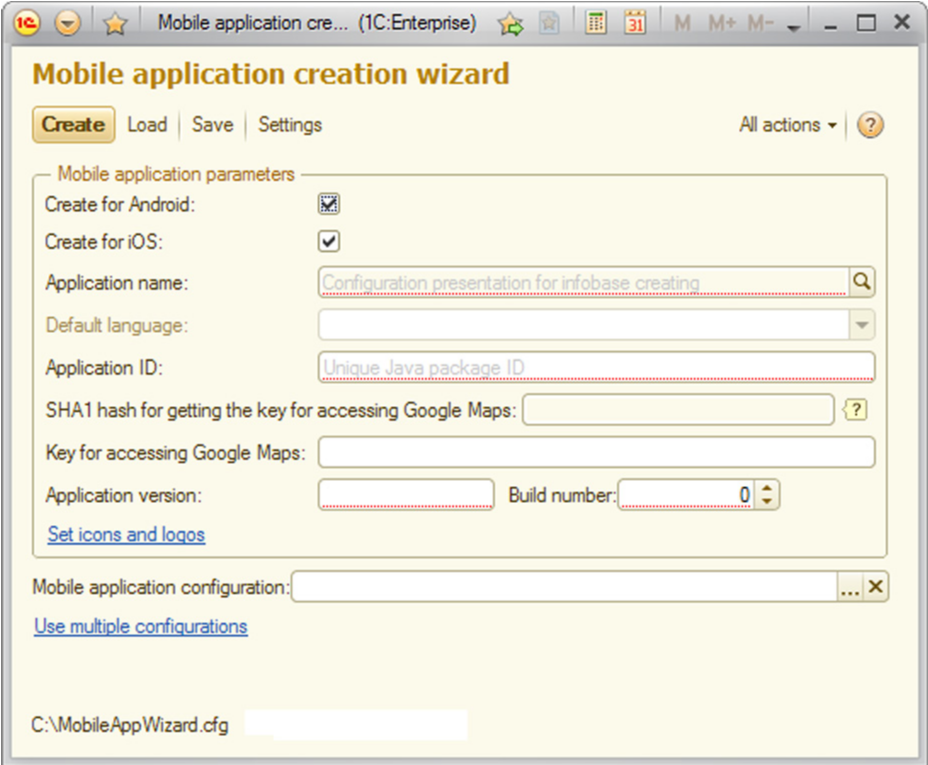
The archive is generated using a special data processor named the Mobile application creation wizard.

Fig. 329. Mobile application creation wizard
Assembly requires the following software to be installed on the computer on which you intend to run the data processor:
Java SDK supplied by Oracle. For the data processor to operate correctly, Java SDK version 6.25 or later is required. You can download it from the Oracle web-site: http://www.oracle.com/technetwork/java/javase/downloads/index.html.
Android SDK supplied by Google. You can download this kit from the Google website: http://developer.android.com/sdk/index.html.
Working with the data processor includes the following steps:
1. Set up the application (use the Settings button to open the relevant dialog). Specify installation directories for the corresponding SDKs, location for mobile platform files (prjandroid.zip and prjios.zip) and location for files created upon completion of the application creation process. If you intend to create applications for an Android platform, create a certificate file to sign the application. You can do this in the setting form.
If the applied solution uses location tools and is installed on Android, obtain the SHA-1 hash value for the certificate file. This value is used to obtain the key required for using Google Maps. To obtain the hash value, click the Get SHA1 hash button on the Key parameters for Android tab of the settings form.
2. After you configure the settings, specify the operating systems for which the applications are assembled.
3. Then select the configuration of the mobile application to be added to the archive. Use the Mobile application configuration field.
4. The system auto-fills the Application name.
5. The Application name field contains the text to be displayed as a label for the application icon on the mobile device display. The field itself displays the text in the localization language of the current 1C:Enteprise session. You can edit this presentation by clicking the magnifying glass button in the right-hand part of the field. If multiple languages have been created in the selected configuration, the application presentation can be edited in all configuration languages.
6. The Default language field specifies the language used for the presentation if the localization language of the mobile device is missing from the list of mobile application localization languages.
7. The Application ID field is a unique mobile application ID that expressly identifies the application among other applications in the application store. We recommend setting the application ID using the following template: com.e1c. ApplicationName. ApplicationName is the name (not the presentation!) of the mobile application in the English language.
The data processor generates the application ID using the Name configuration property. If this property is set in the Russian language, the application ID should be specified manually (in the English language).
The data processor does not support application ID input in any language other than English.
8. If you intend to use location tools in Android OS, you should get the key for working with Google Maps. To do this, copy the SHA1 hash for getting the key for accessing Google Maps field value and use it in your developer account
to obtain the key for Google Maps. Enter the key into the Key for accessing Google Maps field. This operation needs to be repeated after every change to the developer's certificate file.
If you do not intend to use location tools in Android OS, you do not need to enter (and obtain) the key.
9. You can use the Set icons and logos command to specify image files to be displayed on the mobile device.
CAUTION!
During application development, you are only allowed to change application resources (icons and logos) if they are specified in the Set icons and logos form. Changing other mobile application resources is not allowed.
10. After you set all the parameters, click the Create button. If the creation process is successfully completed, files <ApplicationID>.zip (for iOS) and <ApplicationID>.apk (for Android) are created in the folders that were indicated as application locations. <ApplicationID> is the text from the Application ID field, e.g. com.e1c.test.apk.
11. The APK-file is ready for immediate installation on the mobile device, while the ZIP-file can be installed on the mobile device using XCode running on a Mac computer. For a description of the installation process, see page 2-927; however, remember to use the <ApplicationID>.zip file instead of the prjios.zip archive.
25.5. PREPARING THE MOBILE APPLICATION FOR PUBLISHING IN AN APPLICATION STORE
Preparing an application for publishing in an application store is similar to the mobile application checkup prior to publishing.
25.5.1. For iOS
After you generate an application archive for iOS, copy the file to your Mac computer and do the following:
Unzip the mobile platform project file <ApplicationID>.zip on your Mac computer.
Open the project in XCode (double-click 1cem.xcodeproj file or select 1cem. xcodeproj file using File – Open menu item in XCode).
Use the Product – Edit Scheme menu item in XCode to open the options dialog for the current start scheme. In the dialog that opens:
○ Select 1cem value in the Scheme property.
○ Select the Release value in the Build configuration property.
○ Click OK.
Create an application archive using the Product – Archive command in XCode.
Open the Organizer tool using the Window – Organizer menu item in XCode.
Go to Archives in the upper panel.
Select the created archive and click Distribute.
Follow the instructions provided by the wizard.
25.5.2. For Android
After the .apk file is generated, upload it to Google Play using the console for developers.
