Lesson 27. Techniques of Form Development
Estimated duration of the lesson is 2 hours 10 minutes.
CONTENT:
- Form Data and Controls.
Form Data Types.
Linked Lists.
Formatting Rows in List Forms.
Calculated Columns in Lists.
Selection List for a Text Box.
Selection Form for a Field with a Reference Attribute.
Attribute Fill Check.
Using Parametrized Commands.
Quiz.
At this lesson we will discuss some standard techniques used to work with object forms.
We will start from discussing how data is displayed in the forms and the data types used.
Form Data and Controls
One of the important features of the 1C:Enterprise 8 platform is its mechanism for representing data in forms. The main thing here is that the fact that a form belongs to a certain configuration object has no bearing on the content of the data the form will display.
For example, you can create a shared form that will not be subordinate to any configuration object whatsoever, but which will allow you to either display a catalog list or edit a document, depending on the contents. However, such a form cannot be designated as the default to perform some actions.
A form and its controls are inherently separate from configuration objects. For a form to display certain data, we need to specify a connection between the form itself as and its controls with the data. If no such connection is specified, the items will not be displayed in the form at all (except for the form appearance controls).
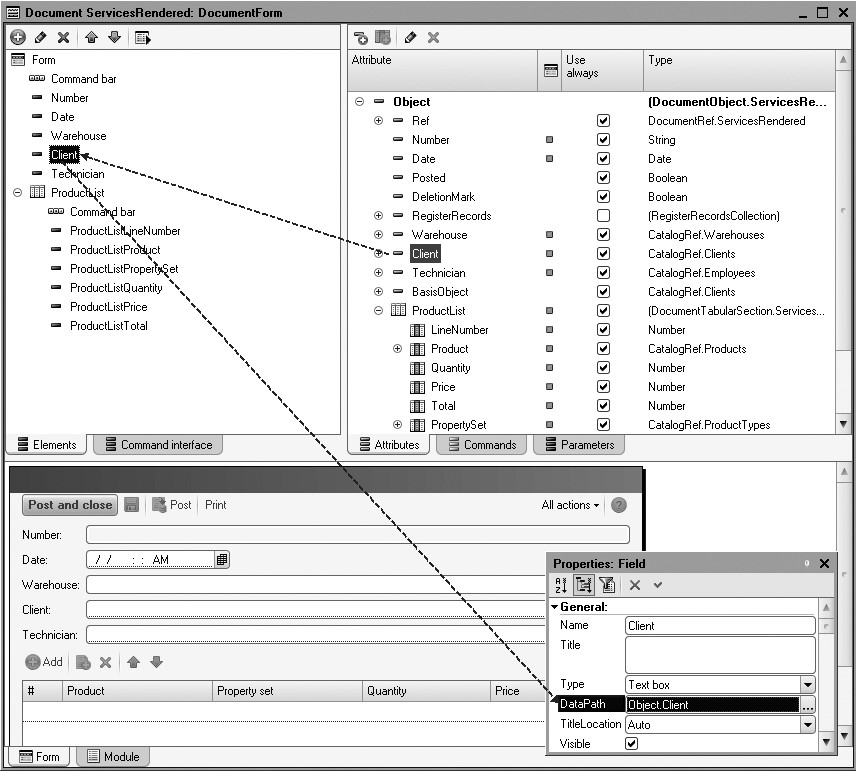
When form wizard is used, the Designer creates such links automatically. When developers create forms manually, they can define these links by setting the form and control properties (fig. 27.1).
Connection of form controls with the data to be displayed in such controls, is defined in the DataPath property.
The linkage between the data and the form and its controls is established using the form attributes. A list of current form attributes is available on the Attributes tab in the form editor.
Among all the form attributes usually there is one default attribute (displayed in bold type). This attribute defines the data source for the form in general. The type of the form's default attribute determines not only the data type to be displayed in the form's controls, but also how the form itself will behave.

Fig. 27.1. Linking form controls to data
For example, if the form's default attribute is set to the value type DocumentObject.ReceiptOfGoods, when the form is closed the program will prompt you for confirmation of saving and posting the document. However, if the form's default attribute is set to the value type CatalogObject.Clients, the confirmation will not be requested when the form is closed.
Data sources have similar influence on form controls.
For example, the assortment of tables that have a form attribute of the value type DynamicList as a data source will vary depending on the object used as the default table of this dynamic list (e.g. AccumulationRegis- ter.BalanceOfProducts or Catalog.Products).
The same is also true for the Command bar controls. If a command bar is set to AutoFill, changing the data source (or more precisely, the action source) will change the assortment of commands displayed in the panel.
The ability to link a form and its controls to different data is the reason for the forms and controls to have some extensions.
An extension is a set of additional properties, methods and events that occur for a form or form control. Availability of an extension is determined by either the type of data displayed by the form/control or position of the form control within other controls.
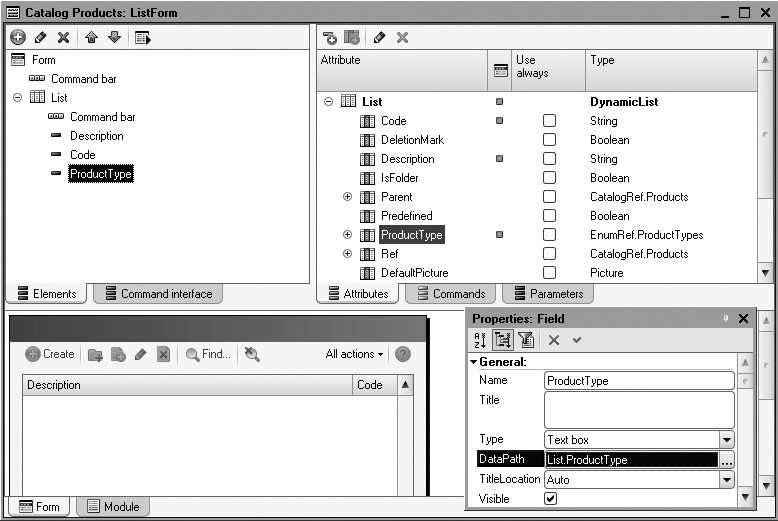
To better understand how it works, create a default list form for the Products catalog. In the form wizard do not click the Finish button as you have done earlier.
Click Next > and in addition to the fields Description and Code add another field to the List table - ProductType. And only after that click Finish (fig. 27.2).

So we will discuss the extensions using the ProductType field located in the List table of the Products catalog as an example.
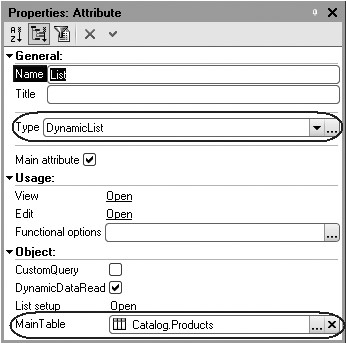
The form itself displays the data of the object named DynamicList (default form attribute List has DynamicList as its type, fig. 27.3).

This is why the properties, methods and events of the ManagedForm 1C:Enterprise script entity have the Managed form extension for a dynamic list added (fig. 27.4).

Fig. 27.4. Extension context added to form context
This results in the form getting such properties as CurRow, Filter, etc.
Now take a look at the List table.
Since the table displays a dynamic list, the properties, methods and events of the FormTable 1C:Enterprise script entity have the Form table extension for a dynamic list added (fig. 27.5).

Fig. 27.5. Extension context added to table context

Fig. 27.6. Connection of form and its controls with data
This results in the List table getting such properties as AutoRefresh, ShowRoot, etc.
Finally look at the ProductType field.
This field is connected to an attribute of the type EnumRef.ProductType and is a text box.
This is why the properties, methods and events of the FormField 1C:Enterprise script entity have the Form field extension for a text box added (fig. 27.6). This results in the List table getting such properties as AutoRefresh, ShowRoot, etc.
Form Data Types
The following type categories can be defined in a managed form:
- 1C:Enterprise script types intended for use in managed forms and outside. Example: Number, CatalogRef.<name>, GraphicalSchema, SpreadsheetDocument, etc.
- 1C:Enterprise script types intended exclusively to represent data of application objects in a form (catalogs, documents, etc.). Such types include FormDataStructure, FormDataCollection and others.
- The DynamicList type should be mentioned specifically here. This type is used in managed forms to display lists of application objects.
All the application object types (such as CatalogObject and others) do not exist on the thin and web client ends as they are only available on the server end. But data of such objects need to be displayed in managed forms.
This is why to represent data of such application objects we have special data types added that are intended exclusively for operation in managed forms. The following data types are used:
- FormDataStructure - contains a set of properties of arbitrary type. Other structures, collections or structures with collections may serve as properties. Example: such a type is used for presentation in the CatalogObject form.
- FormDataCollection is a list of types values that resembles an array. A collection item is accessed using its index or identifier. In some cases identifier-based access may not be available. This is due to the application object type presented by this collection. Any integer may be used as an identifier. Example: such a type is used to present a tabular section in a form.
- FormDataStructureAndCollection is an object that is presented as a structure and a collection simultaneously. It can be handled as any of these entities. Example: such a type is used for presentation in a record set form.
- FormDataTree - object intended to store hierarchical data.
An application object is presented by one or more form data items. In general, the hierarchy and assortment of form data depend on complexity of managed form's application objects and their interconnections.
For example, a document that contains a tabular section will be presented by an object of the FormDataStructure type (the document itself) that has FormDataCollection (document tabular section) as a subordinate object.
CAUTION
When you develop a configuration, you should keep in mind that application objects are only available on the server while you can use form data objects both on the server and on the client.
Form data is basically a unified presentation of various application objects that are used by a form in the same manner and are available both on the server and on the client.
Instead of names of such types the form editor (form attributes) have the application types displayed that have their data contained by the attribute.
For example, if an Object attribute contains data of a products catalog item, the Type column does not display actual type of this form attribute (DataForm Structure) and instead displays the type of the application object that has its data contained in this attribute (CatalogObject.Clients). To easier understand that this is not the actual type of the attribute, the application object type is displayed in parenthesis.
Hence, a form contains some projection of application object data as its own data types and automatically makes conversions between such types if required.
But if a configuration developer implements their own data processing algorithm, this algorithm will need to convert data (from specialized types to application types and back) itself.
A set of global methods is available to convert application objects into form data and back:
- ValueToFormData() converts an application type object into form data;
- FormDataToValue() converts form data into an application type object.
A managed form itself also has similar methods intended to convert values of form attributes into application objects and back:
- ValueToFormAttribute() converts an application type object into a managed form attribute;
- FormAttributeToValue() converts a managed form attribute into an application type object.
The methods that handle application objects are only available in server form procedures.
When you use standard form actions on the default attribute (opening the form, executing standard Save command, etc), conversion is carried out automatically.
Let us provide you with a data conversion example that you may use in your own algorithms.
For example, you have a special form where one of the attributes (ItemToModify) uses data of the Products catalog. When a form is created on the server, some algorithm determines it is a product to read the data into form attribute. Data conversion ValueToFormData() is used in the process (listing 27.1).
Listing 27.1. Sample application object data conversion into form data
&AtServer
Procedure OnCreateAtServer(Cancel, StandardProcessing)
ObjectArticle = Catalogs.Articles.FindByDescription("Coffee-pot").GetObject();
ValueToFormData (ObjectArticle, ItemToModify);
EndProcedure
&AtClient
Procedure Write()
WriteAtServer();
EndProcedure
&AtServer
Procedure WriteAtServer()
ObjectArticle = FormDataToValue(ItemToModify, Type("CatalogObject.Articles"));
ObjectArticle.Write();
EndProcedure
At some point of the form operation you decide that modified product data should be recorded into the database. So you now convert form data back into an application object (FormDataToValue()) and save it.
As mentioned above, a form also has methods to convert application data into form attributes and back.
Such methods are generally more convenient because they contain information on form attribute type, for example. Besides, the FormAttributeToValue() method defines concordance of form data and the object which is used to generate messages.
Now we will discuss an example of how such methods are used. In the form server procedure we get an application object from the form attribute and use Recalculate() method of this application object. Next the object data modified as a result of such a recalculation is converted back into a form attribute. (Listing 27.2).
Listing 27.2. Sample application object data conversion into form data
&AtServer
Procedure RecalculateAtServer()
// Transforms the Object attribute to applied object.
Document = FormAttributeToValue ("Object");
// Executes recalculation by method, specified in document module.
Document.Recalculate();
// Transforms the applied object back to attribute.
ValueToFormAttribute (Document, "Object");
EndProcedure
Linked Lists
When you create applications, you may frequently need to navigate from an application object form to the information that is logically connected to this object.
It may be a list of a subordinate catalog, registers where this object creates records, registers where the dimension with the object type is specified as the leading one, filter criteria the type is included in, objects that can be added using input on basis of the type, etc.
One frequent example of using linked lists is having to navigate from a document form to the list of register records created by the document in some register.
All such situations are managed by the platform automatically. The commands to navigate to the linked information are created automatically based on the information contained in configuration objects. Some of the commands are made visible immediately and they appear in the form. Some commands are simply created but are not made visible by default.
This is why most frequently if you don't see the command to navigate to some linked information (that should be available), you simply need to enable its visibility in the form interface.
The following example illustrates the above concept.
In the Designer Mode
For example, open the form of the ServicesRendered document.
In the upper left window navigate to the Command Interface tab.
The Navigation Panel has a set of such commands in the Go To group. These are the commands to navigate to the records of the registers this document serves as a recorder for.
You can either enable general visibility for these commands or you can fine-tune visibility of the commands for every role in the configuration (fig. 27.7).

Fig. 27.7. Form command interface
In the 1C:Enterprise Mode
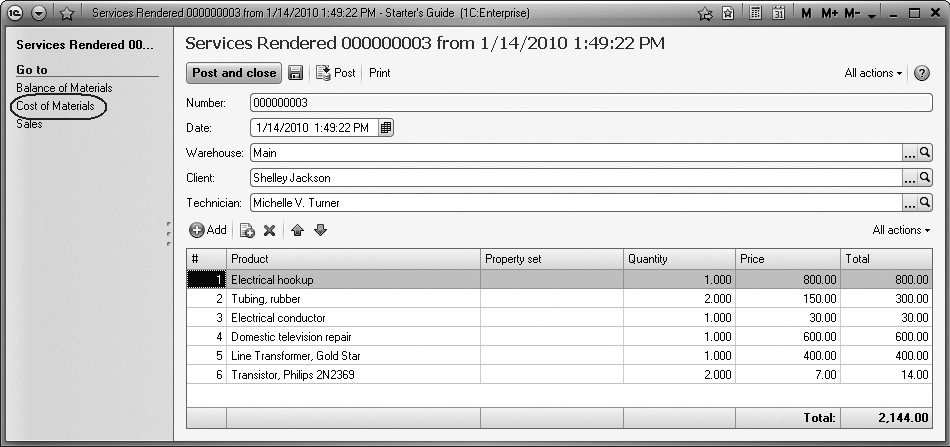
In the 1C:Enterprise mode open one of the Services Rendered documents (fig. 27.8).

Fig. 27.8. Services Rendered No. 3 document
In the navigation panel of the form you can see the commands to navigate to the list of register records connected to the opened document.
For example, click the Cost of Materials command and navigate to the records created in this register by our document (fig. 27.9).

Fig. 27.9. Records added by the Services Rendered No. 3 document to the Cost of Materials register
Formatting Rows in List Forms
One of the convenient features available in list forms is formatting their rows. To demonstrate this feature, we will again use the Products catalog list form and give it an unusual appearance.
In the Designer Mode
Open the list form of the Products catalog in the Designer and create a handler for the OnCreateAtServer form event.
Populate it with the following code (listing 27.3).
Listing 27.3. OnCreate form event handler
&AtServer Procedure OnCreateAtServer(Cancel, StandardProcessing) CatalogList = Items.List; // Set display mode for the catalog CatalogList.Representation = TableRepresentation.List; // Hide gridlines CatalogList.VerticalLines = False; CatalogList.HorizontalLines = False; EndProcedure
This procedure is executed on the server when the form is created. In the procedure we first represent the list as a regular (non-hierarchical) list. This is needed for better visible understanding for materials to be displayed together with services.
Then we hide the lines that separate columns and rows of the list table.
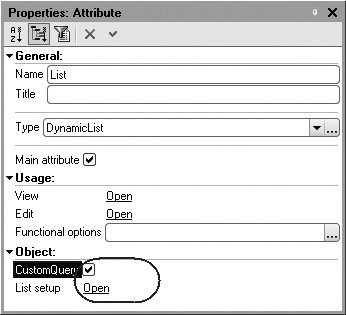
Now we will proceed to setting conditional appearance up for the list rows. To do so, open the properties palette of the default attribute of the List form.
In the List Setup row click Open (fig. 27.10).

Since the attribute is of the DynamicList type that is built based on data composition system, you can apply Filter, Order, Grouping, and ConditionalAppearance to it in the same manner as you did in reports.
In the dynamic list setup window that opens navigate to the Conditional Appearance tab and click Add in the command bar of the window.
First specify Appearance used to highlight the fields.
Click the selection button in the Appearance field and select lavender color for the background (fig. 27.11).

Fig. 27.11. Conditional appearance Setup
Click OK.
Now define the condition for the appearance to be applied, i.e. for when the list rows should have lavender color.
Click the selection button in the Condition field and in the window that opens add a New Item for the filter (fig. 27.12). To do so, click the Add button and specify the following values: for the Left Value column - field ProductType, for the Comparison Type column - Equal, and for the Right Value column - Enum.ProductTypes.Service.

Click OK.
So we have now defined that when services are displayed in the product list, their rows will be highlighted by a lavender background.
Since we want to highlight entire rows instead of individual list fields, the list of formatted fields can be left blank. Click OK.
In the 1C:Enterprise Mode
Launch 1C:Enterprise in the debugging mode and open the products list.
You can see that the list has the view of a regular non-hierarchical list, services are highlighted with lavender color and no rows and columns separators are used in the list (fig. 27.13).

Fig. 27.13. Products list with a specified appearance
Users can customize the specified list appearance using All Actions > Configure List... command. It will open a dynamic list setup window that is similar to the Designer window where the user will be able to select their own conditional appearance for the list and/or other settings.
In a similar manner you can set conditional appearance up for the lists that don't have dynamic list as their source but use other data types instead. For example, you can select conditional appearance for a document tabular section.
But this is achieved using conditional appearance of the form itself. Hence in the form controls tree you need to highlight the root item and in the properties palette click the ConditionalAppearance link.
When you create conditional appearance items for a form, keep in mind that unlike what you do in the data composition system or when you use conditional appearance in dynamic lists, in the form you must specify the fields for formatting to be applied.
Calculated Columns in Lists
Whenever there is a need to display some calculated values along with a list item, we need to be able to output arbitrary data in a list column.
We will discuss this situation using the example of displaying effective prices in the Products catalog list.
Such data can be received from the table of information register Prices. SliceLast. So the Price field of the table should be added into the List dynamic list that is the default product list form attribute and serves as a data source for the list table.
In the Designer Mode
Open the list form of the Products catalog in the Designer and select properties palette of the default attribute of the List form.
Up to this point the dynamic list properties had Default Table - Catalog. Products specified (see fig. 27.10) and the list used to be generated using a query to the table.
Now we also need connected information from the information register table Prices.SliceLast.
To enable such an arrangement, check CustomQuery and in the List Setup row click Open (fig. 27.14).

Fig. 27.14. Opening dynamic list setup
This will open the list of dynamic list setup. On the Query tab you can see the query that selects all the fields from the table Catalog.Products.
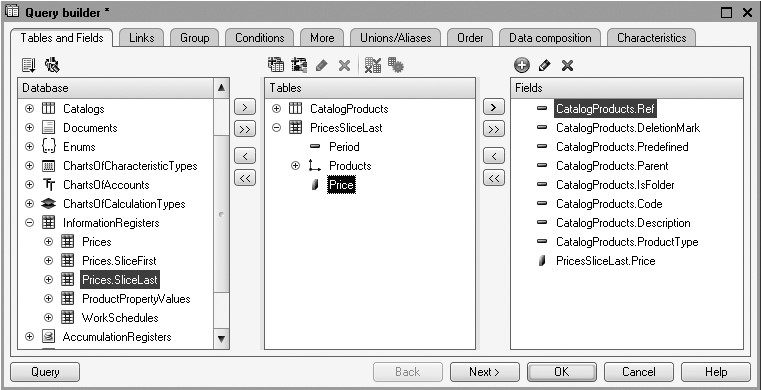
Modify the query by clicking the Query Wizard button (fig. 27.15).

Fig. 27.15. Creating a custom query for a dynamic list
Add Prices.SliceLast to the list of tables and select the Price field from this table (fig. 27.16).

Fig. 27.16. Creating a custom query for a dynamic list
On the Links tab edit the default connection between tables.
Check All for the Catalog.Products table and clear it for Prices.SliceLast (fig. 27.17).

Fig. 27.17. Creating a custom query for a dynamic list
This is how we specify that the list of products will display all the items, including those that have no prices assigned.
We used similar steps during lesson 13 "Reports" for the Services List report.
Now the query is created so click OK. You are already familiar with the query code so we will not discuss it here.
Now the Price column containing current prices will be included in the products list when displayed in the list form.
In the dynamic list setup window navigate to the Settings tab and specify a conditional appearance for this column so that the low prices are highlighted with a color.
To do so, navigate to the Conditional Appearance tab. There you will see the already created conditional appearance for the list rows. Click Add in the command bar of the window.
First specify Appearance used to highlight the fields. Click the selection button in the Appearance field and choose blue text color.
Next define the condition for the appearance to be applied (for the text in the Price column to turn blue).
Click the selection button in the Condition field and in the window that opens add a New Item for the filter (fig. 27.12). To do so, click the Add button and specify the following values: for the Left Value column - field Price, for the Comparison Type column - Less Than, and for the Right Value column - 500.
Now define a list of formatted fields. Click the selection button in the Formatted Fields, click Add and select the Price field (fig. 27.18).

Fig. 27.18. Conditional appearance setup for a dynamic list
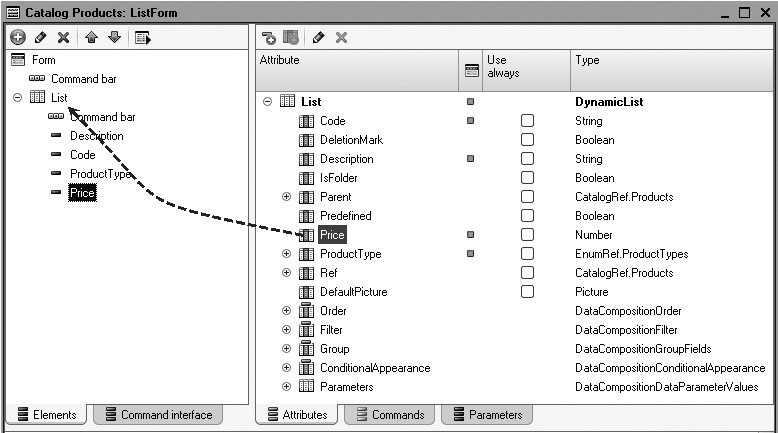
Click OK. Now you only need to drag the Price field from the attributes window to the form attributes window (fig. 27.19).

Fig. 27.19. Adding a column to the list form
In the 1C:Enterprise Mode
Launch 1C:Enterprise in the debugging mode and open the products list. You can see that products are accompanied by their current prices and prices under 500 are highlighted with blue color (fig. 27.20).

Fig. 27.20. Products list with a specified appearance
Selection List for a Text Box
One of the convenient and user-friendly tools available for text boxes is a selection list.
If a text box is a reference, e.g. Warehouse, Employee, by default it has a selection button that opens an object selection form that is referenced to by this field.
But for other types of fields users may also sometimes need to select a value from one of the predefined values available.
Let us discuss a very simple example where a user needs to enter addresses for clients starting with city name.
In the Designer Mode
First you will need to add the Address field to the form of the Clients catalog item.
To do so, open the configuration object editor for the Clients catalog in the Designer and on the Data tab add an attribute Address of the String type with the length of 25.
Next open the form of the Clients catalog item.
Expand the default attribute of the Object form and drag the Address field from the attributes window to the form attributes window.
In the field properties palette that opens check ListChoiceMode.
Next click the selection button in the ChoiceList row and click the Add button repeatedly to create various values. Example: New York, New Rochelle, Boston (fig. 27.21).

Fig. 27.21. Creating a selection list for a text box
In the 1C:Enterprise Mode
Launch 1C:Enterprise in the debugging mode and open the client editing form. In the Address field type "m" and two appropriate names will be suggested (fig. 27.22).

Fig. 27.22. Fill Check property of the PropertySet attribute
The steps used in the Designer are also available in the 1C:Enterprise script. This means that you can use some algorithm to generate a selection list for a text box in a dynamic mode.
Besides, a developer may use 1C:Enterprise script to modify the automatically generated selection list, i.e. in automatically generated forms. To do so, you can use the event handler named Choice Data Get Processing that is located in the object manager module. For example, it can be located in the catalog manager module when one of the catalog items is selected for a text box.
Selection Form for a Field with a Reference Attribute
In the process of application operation users frequently add data into fields of reference attributes, i.e. the attributes that are basically references or links to some configuration objects.
For example, in the Services Rendered document we fill in the reference fields Client (type CatalogRef.Clients), Technician (type CatalogRef.Employees), etc.
When you click selection buttons in these fields, the default selection form is opened by default for the respective configuration objects (Clients catalog, Employees catalog, etc).
But sometimes you may need to enter a dedicated form to select a reference attribute. To enable this feature, in the Selection Form property of this attribute you should specify the dedicated form to use and it will be opened to select this attribute in any form it is located in.
In the Designer Mode
For example, let us discuss the ServicesRendered document. Suppose that in the Technician field we do not want to open the default selection form of the Employees catalog and instead want to use a dedicated form developed for this purpose.
First you will need to create this form.
Open the editor for this configuration object and navigate to the Forms tab.
You see that this object has no forms at all. This means that all the catalog forms used in the 1C:Enterprise mode (including the selection form) have been generated automatically.
Click Add (fig. 27.23).

Fig. 27.23. Creating an Employees catalog form
In the form wizard that opens select a type for the form as Generic Form and enter ChoiceForm for its name (fig. 27.24).

Fig. 27.24. Creating a generic form for the Employees catalog
Click Finish.
In the form editor that opens you see that the form has no controls or data because this is a generic form and we can populate it with data and controls as required.
On the Attributes tab create a default form attribute named List (of the DynamicList type). For the default table select Catalog.Employees (fig. 27.25).

Fig. 27.25. Creating a default form attribute
Now drag this attribute to the form controls window. Confirm when prompted "Add List table columns?" The form will have a table named List that displays a list of employees.
Now let us slightly modify the form appearance.
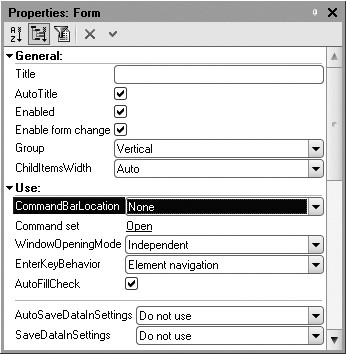
In the form controls window expand the List table and remove the Code field. Next remove the form command bar because by default the table has a command bar of its own. To do so, highlight the root item Form, open its properties palette and select No for the CommandBarLocation property (fig. 27.26).
To be able to select a value from the table containing a list of employees, you need to open the properties palette of the List table and check ChoiceMode (fig. 27.27).

Fig. 27.26. Selecting form properties

Fig. 27.27. Table properties
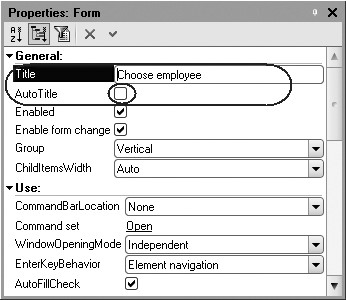
Finally, enter Select employees for the title and clear AutoTitle not to display the title created in the extended list presentation for the Employees catalog (fig. 27.28).
So we have now created a form that is very similar to the selection form. We have removed the Code field from the list and modified the form title for the form to be different from the selection form in its appearance.
Obviously in reality a generic form will differ in its functionality because otherwise it does not make sense to specify it as a choice form. But right now this is beyond our current task. The only thing we want to demonstrate is how a generic form is used as a choice form.
Now open the configuration object editor for the ServicesRendered Document.
Open the properties palette of the Technician attribute and click the selection button in the Selection Form field. This will open a list of forms created in the configuration for the objects linked to by this attribute. Right now the Employees catalog referenced by the Technician attribute has one form created: ChoiceForm. Select it (fig. 27.29).

Fig. 27.28. Selecting form properties

Fig. 27.29. Defining choice form for a reference attribute
In the 1C:Enterprise Mode
Run 1C:Enterprise in the debugging mode and open one of the Services Rendered documents.
Click the select button in the Technician field.
The generic form we have created is opened and it has Select employees as its title (fig. 27.30).

Fig. 27.30. Employee Selection Form
Since we have defined the Selection Form property on the Technician attribute level instead of the level of an individual form, any form of the ServicesRendered document where this attribute is used will open this dedicated form when a selection is made in the Technician field.
If you clear the Selection Form property for the Technician attribute in the ServicesRendered document, when users make a selection in the Technician field in the 1C:Enterprise mode, the automatically generated default form of the Employees catalog will be opened.
Attribute Fill Check
Attributes of configuration objects support both automatic and software Fill Check. This is done at the level of attribute properties instead of the form itself or in the module of the object the attribute belongs to. Such an arrangement makes it possible to use fill check for the attribute in all the forms it is used in.
Automatic Fill Check
In the Designer Mode
For example, let us discuss the ServicesRendered Document configuration object. Suppose that we want to make sure that the PropertySet attribute of the document tabular section is filled.
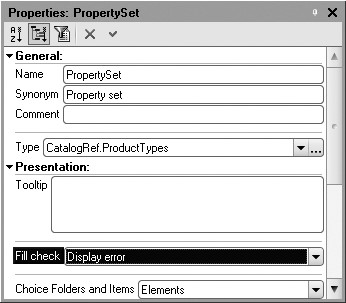
Open the configuration object editor for the ServicesRendered Document. Open the properties palette for the PropertySet attribute of the tabular section and select Display error for the Fill check property.
Hence when a document is recorded, this attribute will be checked to make sure it is populated. Otherwise an error message will be displayed and the document will not be saved (fig. 27.31).
In the 1C:Enterprise Mode
Run 1C:Enterprise in the debugging mode and open the document Services Rendered No. 4. The tabular section of the document contains one row with the service named Diagnostics that has an empty Property Set column. When this document is recorded, an error message will be displayed and the changes will not be saved (fig. 27.32).

Fig. 27.31. Fill Check property of the PropertySet attribute

Fig.27.32. Error message
Programmatic Fill check
In the Designer Mode
Sometimes logics of the application suggest that fill check is required for an attribute. In this case if the Fill Check property has Display error as its value, you need to remove this attribute from the assortment of checked attributes and use software check instead. But if fill check is not enabled for the attribute, you can use the code to add this attribute to the array of checked attributes.
Software fill check for configuration objects is executed in the event handler named FillCheckProcessing() that should be located in the object module. This event handler is called for automatically when any form is saved. Software check of interactively entered objects should be executed in this event handler instead of when the object is saved.
Open the module of the ServicesRendered document and populate it with the following procedure (listing 27.4).
Listing 27.4. FillCheckProcessing event handler
Procedure FillCheckProcessing(Cancel, CheckedAttributes)
CheckedAttributes.Delete(CheckedAttributes.Find("ProductList.PropertySet"));
Index = 0;
For Each CurRowProductList In ProductList Do
Index = Index + 1;
If CurRowProductList.Product.ProductType = Enums.ProductTypes.Material Then
Message = New UserMessage();
Message.Text = "In line " + Index + " of ""Product list"" list the Property set column is not filled";
Message.Field = "ProductList[" + String(Index-1)+ "].PropertySet";
Message.SetData(ThisObject);
Message.Message();
Cancel = True;
EndIf;
EndDo;
EndProcedure
First we remove PropertySet attribute of the tabular section from the CheckedAttributes array. This array is passed to the event handler and contains all the checked attributes that have Display error as the value for Fill Check property (assigned during configuration development).
Next we use the loop to search within the document tabular section rows and generate error messages only when a product in the tabular section is a material and has the PropertySet column unfilled.
The Cancel parameter is True. It means that the document will not be saved if at least one unfilled PropertySet attribute is identified for a product that is a material. If you add a command to this parameter, error messages will be displayed but the document will still be saved.
To make the example simpler, we will again use the call ProductList.
Products.ProductType though a query would have worked better. This issue has been discussed in details during the lesson 14 so we will not discuss it here again.
In the 1C:Enterprise Mode
Launch 1C:Enterprise in the debugging mode and open the document Services Rendered No. 4. Add a new row to the tabular section of the document that will contain some material and attempt to save the document by clicking the button marked with a double diskette icon. An error message will be displayed for the second row of the tabular section (fig. 27.33).

Fig. 27.33. Error message upon saving a document
You can also use a code to add an attribute to the array of checked attributes (listing 27.5).
Listing 27.5. Adding an Attribute to the Array of Checked Attributes
CheckedAttributes.Add("ProductList.PropertySet");
Using Parametrized Commands
Parametrizable commands in object forms are intended to pass some parameters into a command handler when the command is executed, e.g. the value of a reference attribute. This parameter will be available for further use, i.e. to open a report form using the parameter.
For example, we will create a command to open a report that demonstrates Balance Of Materials in a warehouse specified in a document. The report will be opened from the ServicesRendered document form and it will receive the value of the Warehouse document attribute. When the report opens, its settings will include a filter by the Warehouse parameter.
In the Designer Mode
First create a parametrizable command of the Materials report configuration object.
To do so, open the editor for the object. On the Commands tab click Add and create a command named BalancesForWarehouse.
In the properties palette that opens select Command parameter type as CatalogRef.Warehouses. In the Group property select Form Command bar.
Important (fig. 27.34).

Fig. 27.34. Creating a parametrizable command
So we have now created a command that has CatalogRef.Warehouses as its parameter type so now in all the forms that have an attribute of this type, the command will be automatically added to the list of parametrizable commands available in the form.
In the command module that opens populate event handler of command execution as follows (listing 27.6).
Listing 27.6. CommandProcessing event handler
&AtClient
Procedure CommandProcessing(CommandParameter, CommandExecuteParameters)
FormParameters = New Structure("Filter,PurposeUseKey,GenerateOnOpen", New Structure("Warehouse", CommandParameter), "BalanceByWarehouse", True);
OpenForm("Report.Materials.Form", FormParameters, CommandExecuteParameters.Source, CommandExecuteParameters.Uniqueness, CommandExecuteParameters.Window);
EndProcedure
Now we will discuss this code.
The CommandProcessing() procedure receives a CommandParameter that contains a value of the type CatalogRef.Warehouses. Next the structure of form parameters is created (FormParameters): Filter, PurposeUseKey, GenerateOnOpen.
The Filter parameter has a structure added that contains the Warehouse item with the value stored in the command parameter (CommandParameter), the parameter PurposeUseKey - "BalanceByWarehouse" defines the purpose for the form, while the parameter GenerateOnOpen is True for the report to be generated immediately after opening.
Next the form parameters structure is transferred to the global method OpenForm() and the form specified in the first parameter of the method is generated with the Warehouse parameter.
Now locate this command in the document form.
As mentioned above, the forms of the documents ReceiptOfGoods and ServicesRendered contain the command BalanceByWarehouse because they include the Warehouse attribute of the type CatalogRef.Warehouses.
Open the form of the ServicesRendered document.
On the Commands tab navigate to the Global commands section. Here you can see the list of global parametrizable commands available in the form. In the Parametrizable group expand the Object row and drag the command
Report.Materials.Command.BalanceByWarehouse(Object.Warehouse) into the command bar of the form controls.
The command has the value of the Warehouse (Object.Warehouse) attribute transferred into the command when it is executed in parentheses (fig. 27.35).
Note that we have not created a report form nor have we added a filter by the Warehouse form parameter to the report settings. It is done automatically when the BalanceByWarehouse event handler is executed.

Fig. 27.35. Locating a parametrizable command in a form
In the 1C:Enterprise Mode
Launch 1C:Enterprise in the debugging mode and open the Services Rendered No. 4 document.
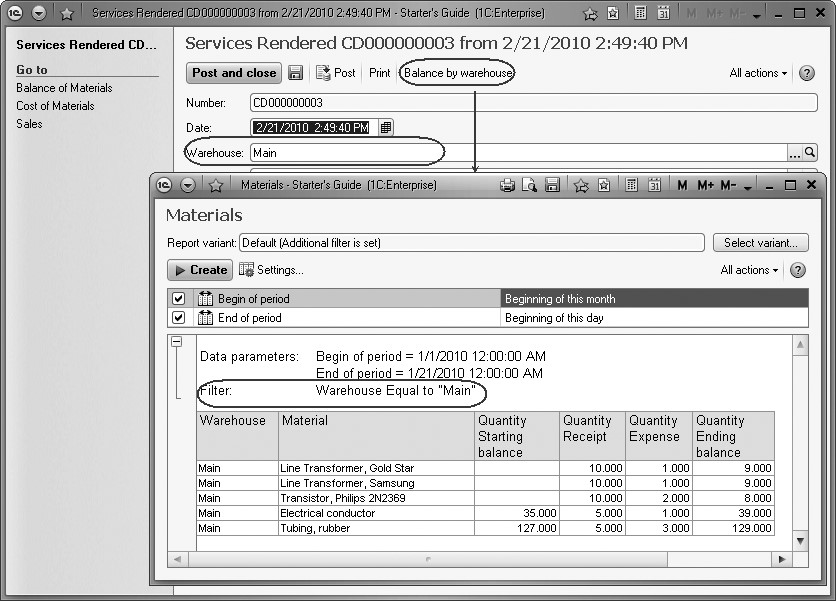
Click Balance by Warehouse and open the Materials report. A report form is generated automatically. The report will be generated immediately after the form is opened with a filter by the Main warehouse applied (this warehouse is specified in the document form) (fig. 27.36).
Close the report. Now if you change the document form and use the Retail warehouse instead and then open the report by clicking the Balance by Warehouse and generate this report, you will see that it includes the filter by the Retail warehouse.
So you can see that we have created a very convenient feature for the users: open a report that displays Balance Of Materials on a warehouse directly from the document form with a filter by the warehouse specified in the document.

Fig. 27.36. Materials report with filter by the warehouse from the document
Quiz
- How are form data and controls connected?
- What is a default form attribute?
- What are extensions of forms and its controls?
- What data types are available in forms?
- How does one convert application object data into form data?
- What is the notion of linked information? How does one navigate to such information from a form?
- How does one set conditional appearance up for form list rows?
- How does one define a choice form for a reference attribute?
- How does one enable automatic and software fill check for attributes?
- What is a parametrizable command?
- How does one use parametrizable commands in forms?
